In its second innings, World Wide Web has introduced a newer approach to interact, organize & categorize information. With new Web 2.0 sites cropping up all over the place, the value of tools (& libraries) coming up to facilitate creativity and giving browser a bigger role to play in business interaction are talk of the town for the developers all around the world.
Ext.js - Grid - This is a simple component to display data, which is a collection of record stored in Ext.data.Store in a tabular format. With the help of drag and drop plugin, we can drag data from one grid and drop it to another grid and vice versa. The following example shows how we can drag data from one grid and drop it to another. Here, we have a reset button to reset data in both the grids.
EXTJS is the first website that have more than 1000 extjs examples. You can just copy and paste the code and it will work. Most of the example we will have fiddle links. This examples shows the usage of links in ViewModel. Ext JS 6 Example: CRUD in Form, Grid and Paging in Grid Demo. Collapsible − This property is to add a collapse feature to the grid. Add 'Collapsible: true' feature in grid properties to add this feature. Sorting − This property is to add a sorting feature to the grid. Add Column property'sortable: true' in the grid to apply sorting ASC/DESC.By default, it is true. It can be made false, if you don’t want this feature to appear.
Apart from Ext JS library (http://extjs.com/), JackBuilder (JackBe), Flex (Adobe), GWT (Google), GI (Tibco) are other few Ajaxified GUI development tools that come to my mind, serving the similar cause. This article is first up in the series of Web 2.0 technologies that we will continue, and star of the show today is ext js.
There are already a few good articles available on ext js forum that talk about integrating Ext with DWR. Here’s one that I would recommend: http://extjs.com/forum/showthread.php?t=5586. Taking this further, the scope of this article would be creating a Data Grid (using Ext) for CRUD operations. Refer Ext API docs at http://extjs.com/deploy/dev/docs/. The package you need to emphasize for this article is Ext.data.*
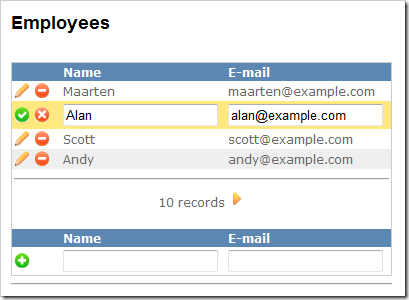
1. Ext Data Grid (Ext.grid.GridPanel) can be percieved as a Table where each row is a Record (Ext.data.Record). These records will be fetched from the server and cached using Ext.data.Store object.

2. Ext.data.DataProxy, an abstract class extended by Ext.data.DWRProxy (refer DWR article from the link mentioned above), is the proxy configured for Ext.data.Store object to fetch data objects from server.
3. Now this store object is totally agnostic to the format of the data returned by the Proxy. This allow developer provide their own configured implementation of Ext.data.DataReader to convert these data objects into records and make them available.
Lets start on how one can create a proxy to be used by GridPanel.
To instantiate Ext.data.Store, the config object passed to the constructor included two properties; proxy & reader.
- The property proxy is an instance of
Ext.data.DWRProxy. As I said before, this being an extension of the DWR article I have already referenced, so my DWRProxy implementation remains same. Other subclasses ofExt.data.DataProxy(provided by ext js) areExt.data.HttpProxy,Ext.data.MemoryProxy,Ext.data.ScriptTagProxy. - The property reader is instantiated as
Ext.data.ListRangeReader. The reader object is chosen according to the format of resultset that your dwr method returns. Other extensions ofExt.data.DataReaderareExt.data.JsonReader,Ext.data.XmlReader&Ext.data.ArrayReader.
Every Reader is different in a way the format used by the server to return the data objects alongwith the addon properties needed like, total number of records etc. The constructor for a DataReader needs two things. A config object and a Record definition. The config object includes:
- id to specify which field will be used as the identifier for each row.
- totalProperty to specify which field contains information about total number of records the server returns.
The other argument, Record object, is an array of objects which provides mapping of property elements in data object to those in a grid record.


To make it more clearer, the result for which a ListRangeReader is appropriate looks like this:

For JsonReader, check out http://extjs.com/deploy/dev/docs/output/Ext.data.JsonReader.html
Extjs Grid Checkcolumn Hide
Thanks to Ext API docs, creating Grid comes easy. The instantiation is self-informative enough to get in one’s head.
Wondering, if I haven’t deviated away from the scope of this write up, notice that I have configured a listener for the Grid Selection Model which stores the reference of the records mapped for the row selected. This record is used by Toolbar Button handler for the actions specified.
This concludes my say on using Ajax based Ext JS Data Grid which looks difficult to use, first time u look at it, but provide us various features to configure, like Paging, Toolbar etc.
Extjs Grid Group
Note: For this being an introductory article to startup, I have tried my best to stay focussed on my scope. Based on the reviews/responses, I can follow it up with a working example.
Extjs Grid Example Jsfiddle
References:
1. Ext JS Forum
2. Ext JS API Documentation
